事の発端はブログのテーマをカスタマイズしようと勉強していたところでした。
テーマを編集したいなら、親テーマを編集するのではなく子テーマをインストールして、子テーマを編集した方が良い
とのことなので、さっそく子テーマなるものをダウンロードしてインストールしてみました。
すると…

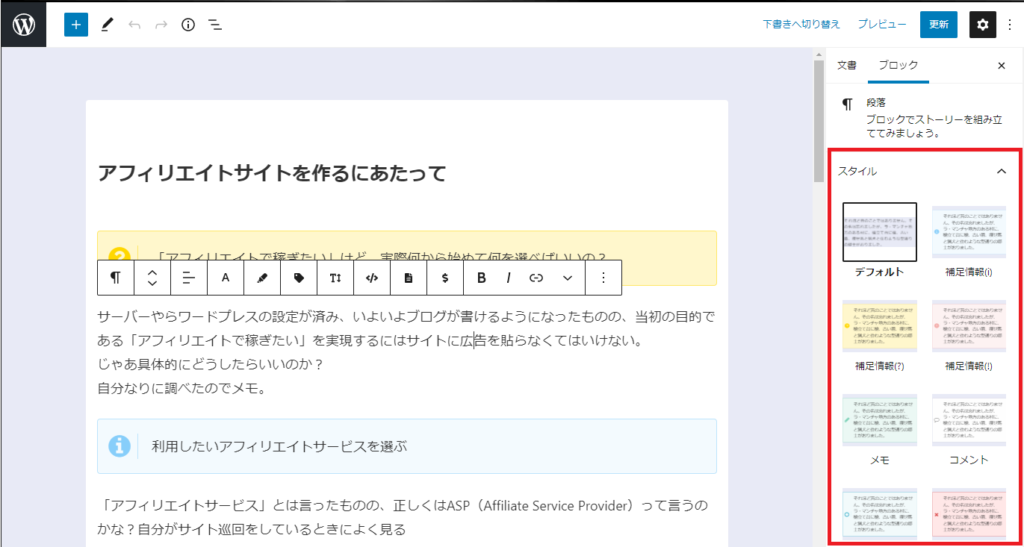
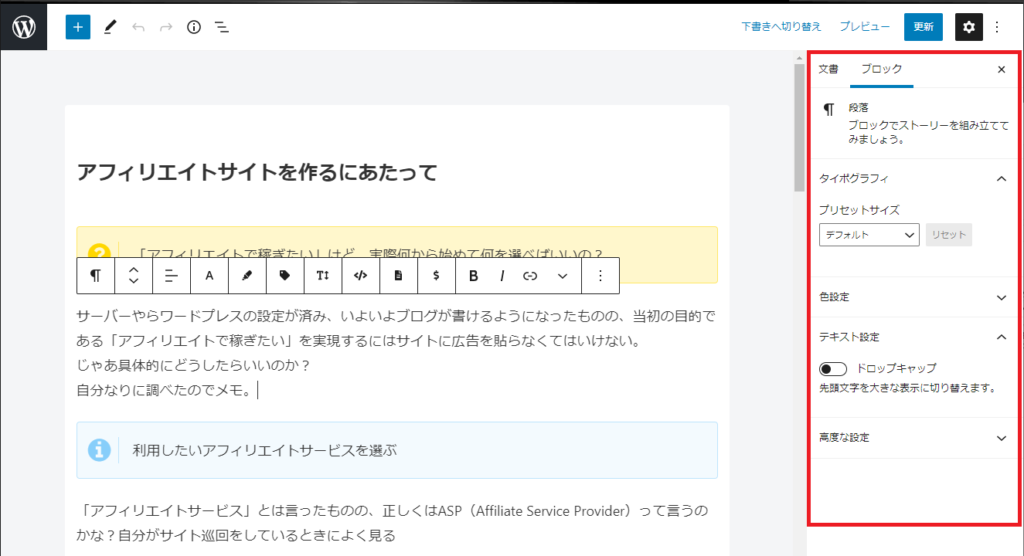
今まであったスタイルの項目が…

ない!
初心者としてはスタイルにあるボタンをクリックするだけでそれっぽいデザインの箱ができていたので助かっていたのですが、さぁ困りました。Wordpress歴の長い方からしたら大した問題じゃないのかもしれませんが、初心者としては一大事です。
なぜ子テーマをインストールしたら編集画面の仕様が変わってしまったのか?
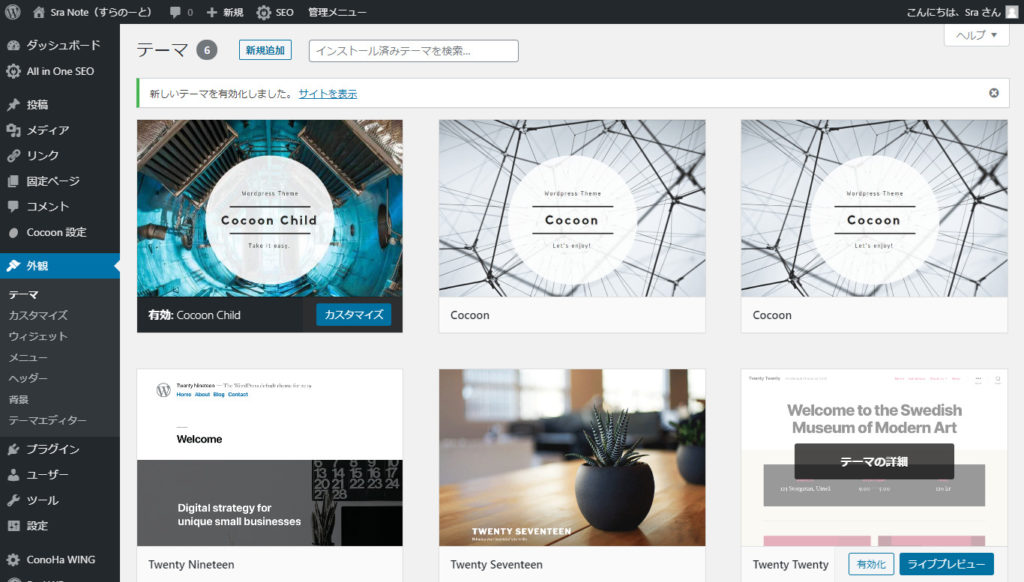
どうやら子テーマをダウンロードしてインストールする際、ConoHaWINGにデフォルトでインストールされているCocoonではバージョンが足りなかったらしく…

Cocoonのバージョンが二つインストールされている状態。そして子テーマには新しいバージョンのCocoonが必要。ということで、
子テーマを使用するには親テーマの新しいバージョンが必要で、新しくなった親テーマの仕様変更により右側のスタイルが消えた
という初心者なりの見解に至りました。
もし違う場合はどなたかご教授くださいm(_ _)m
とりあえずの今後の方針としては
この二択でしょうか。
個人的結論:
今後の事を考えたら新しい方に順応していったほうが良さそうなので、後者で頑張る!




コメント